
Apa itu Atribut?
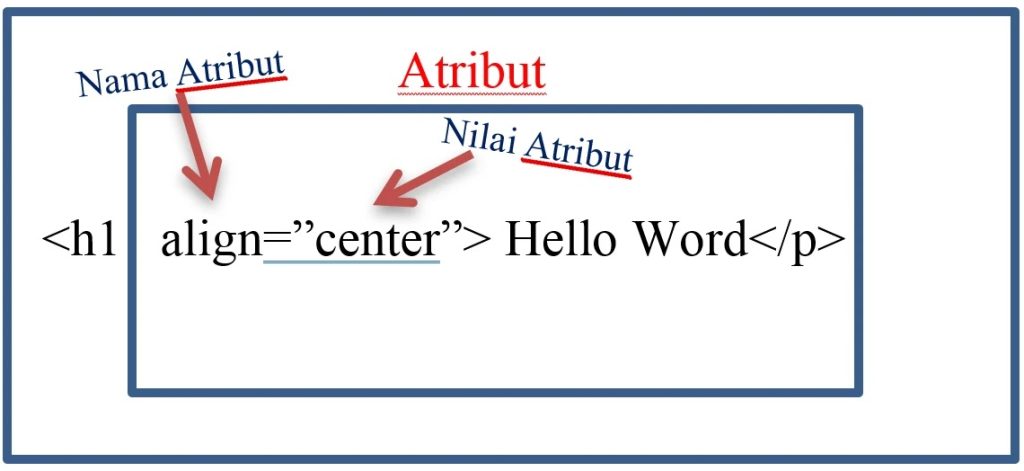
Atribut adalah kata khusus yang berada di dalam tag pembuka, dapat disebut pula sebagai modifier yang akan menentukan perliaku dari elemen.
Atribut dapat ditambahkan pada elemen manapun, bahkan ada elemen yang mewajibkan menggunakan atribut seperti elemen <a>, <img>, <video>, dll.
Jenis-jenis Atribut HTML
Tiap-tiap elemen terkadang memiliki atribut khurus yang hanya bisa digunakan pada elemen tersebut. Ada atribut yang bersifat global dan bisa ditambahkan ke semua elemen.
Jenis-jenis atribut yang harus kalian ketahui:
1. Atribut Global
Atribut Global adalah atribut yang bisa ditambahkan pada semua elemen HTML.
Daftar atribut global dan fungsinya:
| Nama Atribut | Deskripsi atau fungsi |
| accesskey | Menentukan tombol shortcut untuk mengaktifkan atau fokus pada elemen |
| class | Menentukan class CSS yang akan digunakan |
| contenteditable | Menentukan isi elemen bisa diedit atau tidak |
| data-* | Digunakan untuk menyimpan data |
| dir | Menentukan arah teks dari elemen (kiri ke kanan atau sebaliknya) |
| draggable | Menentukan apakah elemen bisa di drag atau tidak |
| hidden | untuk menyembunyikan elemen |
| id | Menentukan id unik untuk elemen |
| lang | Menentukan bahasa yang digunakan untuk isi elemen |
| spellcheck | Menentukan apakah isi elemen harus dilakukan pengejaan grammer atau tudak |
| style | Menentukan inline CSS untuk elemen |
| tabindex | Menentukan urutan atau indeks tab dari elemen (saat tombol tab ditekan) |
| title | Menentukan informasi tambahan tentang elemen |
| translate | Menentukan apakah konten dari elemen bisa diterjemahkan atau tidak |
2. Atribut Event
Atribut event adalah atribut yang digunakan untuk menentukan aksi yang akan dilakukan saat terjadi sesuatu pada elemen. Atribut ini nanti akan banyak digunakan pada pemrograman Javascript.
Daftar atribut event saat terjadi sesuatu pada Jendela browser:
| Nama atribut | Nilai | Fungsi: Menjalankan script |
| onafterprint | kode javascript | setelah dokumen dicetak |
| onbeforeprint | kode javascript | sebelum dokumen dicetak |
| onbeforeunload | kode javascript | sebelum saat dokumen tidak ter-load |
| onerror | kode javascript | saat terjadi error |
| onhashchange | kode javascript | saat terjadi perubahan pada bagian anchor di URL |
| onload | kode javascript | setelah loading selesai |
| onmessage | kode javascript | saat ada pesan |
| onoffline | kode javascript | saat tiba-tiba offline |
| ononline | kode javascript | saat tiba-tiba online |
| onpagehide | kode javascript | saat user tidak sedang membuka halaman web |
| onpageshow | kode javascript | saat user membuka kembali halaman web |
| onpopstate | kode javascript | saat history browser berubah |
| onresize | kode javascript | saat ukuran jendela browser berubah |
| onstorage | kode javascript | saat area penyimpanan (Web Storage) di-update |
| onunload | kode javascript | saat web browser ditutup |
3. Atribut Khusus
Atribut khusus adalah atribut yang hanya bisa dipakai pada elemen tertentu, terkadang atribut ini tidak bisa digunakan pada elemen yang lain.
Contoh:
| Nama atribut | Bisa dipakai di tag |
| src | <audio>, <embed>, <iframe>, <img>, dll |
| href | <a>, <link> |
| action | <form> |
| autoplay | <audio>, <video> |
Cara Menulis Atribut yang Benar!
Penulisan atribut sebenarnya gampang.. kita hanya perlu menambahkannya pada tag pembuka dengan format seperti ini:
bana-atribut=”nilai”
1. Gunakan Huruf Kecil
Menulis atribut dengan huruf besar sebenarnya sah-sah saja, dan bahkan valid menurut validator W3C.
Tapi saya sarankan menggunakan huruf kecil saja, karena lebih umum digunakan dan juga mudah terbaca.
Contoh : (bagus)
<palign="center">Belajar HTML </p>
Contoh : (kurang bagus)
<pALIGN="CENTER">Belajar HTML </p>
2. Guanakan Tanda Petik
Gunkan tanda petik untuk mengisi nilai atribut yang mengandung teks.
Mengapa?
Karena jika terdapat lebih dari satu kata, ia akan menciptakan spasi dan akan dianggap sebagai atribut baru.
Contoh: (bagus)
<h1title="tutorial HTML untuk pemula">Belajar HTML</h1>
Contoh : (buruk)
<h1title=tutorialHTMLuntukpemula>Belajar HTML</h1>
Tanda petik yang digunakan, boleh petik ganda (“) dan juga petik tunggal (‘).
Nah untuk nilai angka, boleh pakai tanda petik dan juga boleh tidak.
Contoh:
<imgsrc="gambar.jpg"width=120height=120/>
Lalu, untuk atribut yang bernilai boolean (true dan false).. nilainya boleh ditulis dan boleh tidak.
Contoh :
<inputtype="text"required="true"/>
<inputtype="text"required/>
3. Penggunaan Spasi
Jika terdapat atribut yang memiliki lebih dari satu nama, maka ia ditulis dengan tanda min (-), bukan spasi.
Contoh:
<imgdata-src="gambar.jpg"/>
Lalu, spasi juga dapat digunakan untuk memisahkan dua atau lebih atribut.
Contoh:
<imgclass="lazyload"data-src="gambar.jpg"src="placeholder.jpg"/>
atau anda dapat menulis seperti ini :
<imgclass="lazyload"
data-src="gambar.jpg"
src="placeholder.jpg"/>
Demikian Informasi seputar Atribut pada HTML semoga bermanfaat. Terima kasih.
Editor : Rza
