
Cara Membuat Website Mobile Friendly dalam 11 Langkah
Punya website mobile friendly itu penting. Wajib, malahan. Jadi kalau Anda belum sempat optimasi website ke mobile friendly, bersiaplah untuk melakukannya sekarang juga.
Ada tiga alasan kenapa website harus mobile friendly. Kira-kira begini penjelasan singkatnya:
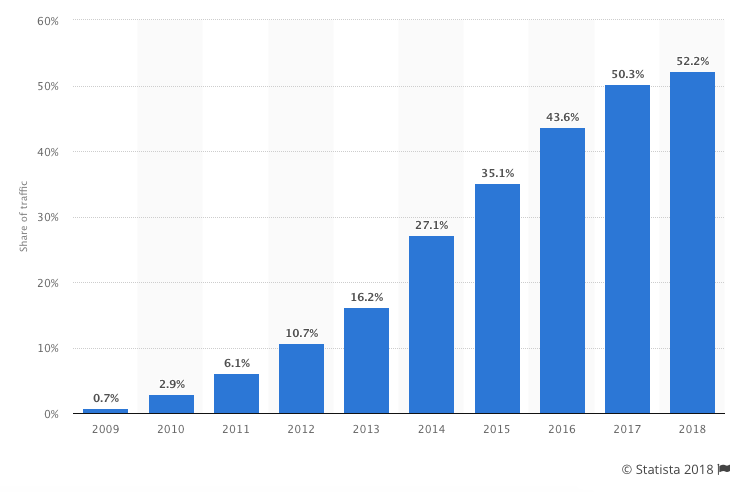
- Jumlah traffic dari ponsel kian meroket Lebih dari separuh orang di dunia mengakses internet lewat smartphone. Diprediksi Statista, jumlahnya tiap tahun akan terus bertambah. Ini karena jumlah pengguna smartphone juga ikut bertambah seiring waktu.

- Mobile-first index ━ Google memprioritaskan indexing website pada versi mobile. Dari hasil indeks ini pulalah, Google menentukan ranking pencarian sebuah website.
- Mobile Search Engine Optimization (SEO) Logika mobile SEO sedikit berbeda dengan versi desktop. Lewat SEO versi mobile, Anda bisa menangkap peluang traffic dengan lebih baik lagi.
Semisal Anda tak punya website versi mobile friendly, ya habislah sudah. Anda bisa kehilangan pengunjung, ranking di mesin pencari, leads, dan cuan dari pembeli.
Jadi sebelum terlanjur, baiknya kamu gerak cepat untuk menghindarinya. Lantas, bagaimana caranya membuat website mobile friendly? Berikut adalah jawabannya:
- Install tema yang responsif;
- Buat menu yang simpel;
- Sertakan kolom pencarian;
- Pilih jenis font yang tepat;
- Pastikan ada whitespace cukup;
- Buat form yang singkat;
- Lakukan optimasi gambar;
- Kurangi pop-up;
- Pakai AMP;
- Tinggalkan Flash
- Jadikan kecepatan sebagai prioritas;
Tak perlu khawatir dengan banyaknya cara di atas. Kami akan temani Anda melakukan semuanya langkah per langkah.
Cara menentukan apakah Website Anda Sudah Mobile Friendly?
Sebelum buru-buru melakukan optimasi, baiknya Anda jawab dulu pertanyaan di atas.
Dari situ, Anda bisa tahu berapa banyak yang perlu dilakukan. Karenanya, Anda terhindar melakukan segalanya dari nol. Kemudian, Anda bisa fokus ke hal-hal yang memang perlu diperbaiki.
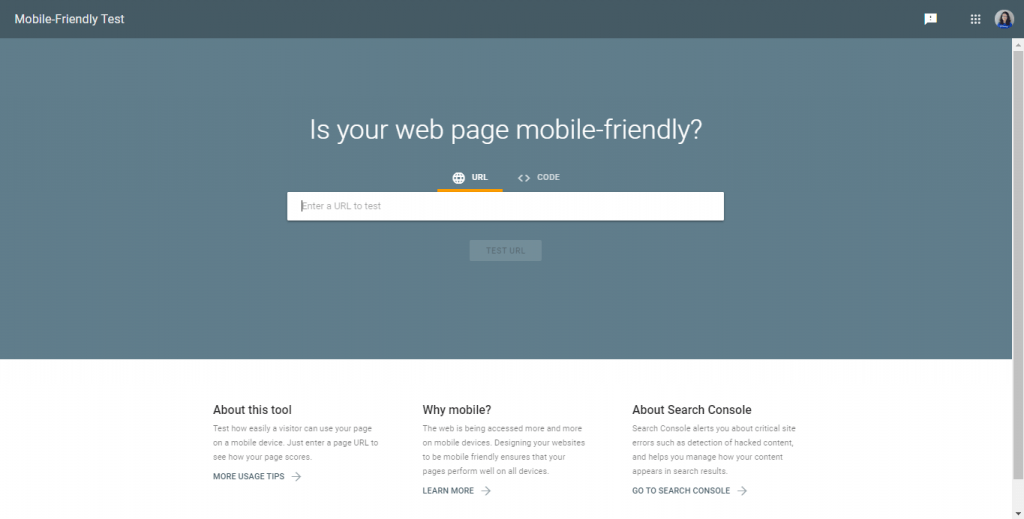
Untuk menjawab pertanyaan di atas, Anda bisa pakai Mobile-Friendly Test dari Google.Tinggal masukkan URL website dan tunggu beberapa saat.

Platform ini bekerja menggunakan Googlebot. Googlebot akan mengakses JavaScript, CSS, dan dokumen gambar di web.
Dari sanalah, bisa di pastikan apakah web Anda sudah mobile friendly atau belum. Lewat tool ini juga, Anda bisa tahu masalah spesifik yang membuat website tidak mobile friendly.

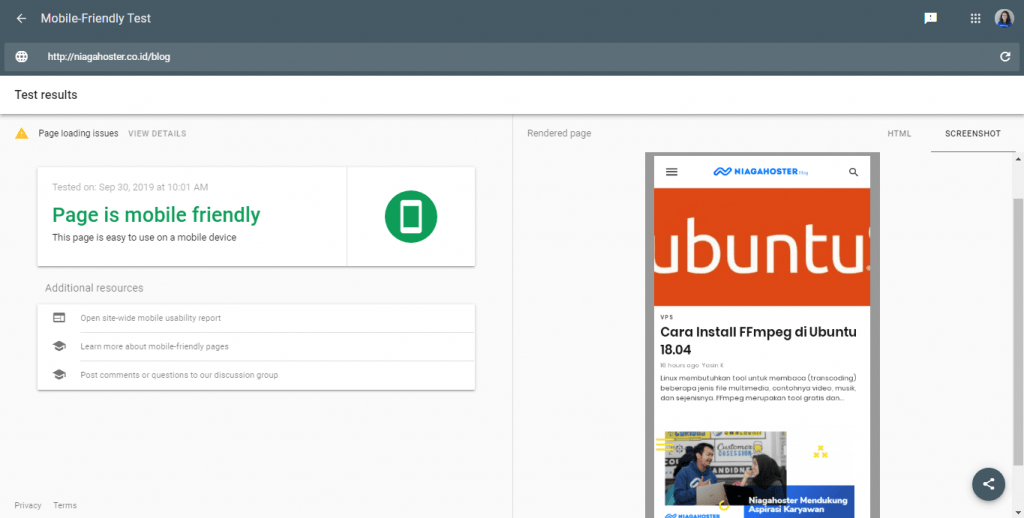
Setelah menunggu beberapa saat, Anda akan mendapati halaman seperti di atas. Di halaman tersebut Anda bisa mendapatkan info berupa:
- Keterangan waktu tes dan hasilnya;
- Screenshot halaman yang tampak dari ponsel;
- HTML yang tampak oleh Googlebot;
- Isu-isu yang di temui ketika loading halaman;
- Artikel-artikel penting lainnya.
Pastikan Anda mengklik bagian Page loading issues di bagian bawah tulisan Test results. Di sana, terdapat daftar lengkap isu yang di temui oleh Googlebot.
Dari sana lah, Anda bisa mulai mengubah website jadi mobile-friendly. Pastikan, Anda melakukan rekomendasi optimasi sesuai yang Goole resepkan pada website.
