Perbedaan HTML dan HTML5 tidak hanya sebatas pada deskripsi tag elemen.
Pembaruan pada HTML5 membuatnya memiliki sejumlah fitur unggulan yang bisa membuat desain web lebih menarik dan interaktif. Artinya, kegunaan HTML bisa lebih melebar dengan adanya pembaruan ini.
Berikut ini adalah beberapa fitur unggulan dari HTML5.
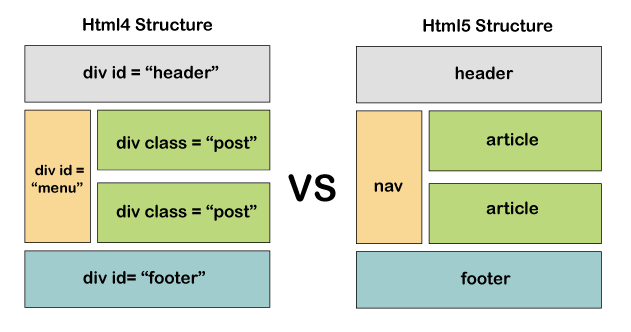
1. Syntax Lebih Sederhana
Tag div HTML adalah tag versi lama untuk mengelompokkan section, elemen, atau tag dalam kategorisasi tertentu.

Pada struktur web yang kompleks, hal ini akan sedikit merepotkan bagi programmer.
Pada versi terbaru ini, syntax-nya jadi lebih sederhana. Deskripsi dari setiap section dideklarasikan langsung pada tag. Jadi programmer tidak perlu lagi menggunakan tag <div> dulu.
Misalnya, untuk mendeklarasikan bagian footer bisa langsung menggunakan tag <footer> atau bagian menu navigasi menggunakan tag <nav>.
2. Menunjang Pengembangan Web Responsive
Salah satu pembaruan pada versi ini untuk menjawab peningkatan jumlah pengguna perangkat seluler.
Mau tidak mau suatu web harus bisa responsive di berbagai ukuran layar, terutama pada perangkat seluler.
Versi terbaru ini lebih mobile-friendly daripada versi terdahulu.
Jadi, saat Anda menggunakan bahasa web versi terbaru, Anda tidak perlu melakukan banyak konfigurasi supaya web tersebut bisa terbuka dengan optimal di perangkat seluler.
Juga, HTML5 lebih mengakomodasi penerapan AMP.
3. Sudah Menunjang Konten Video & Audio secara Default
Versi terdahulu belum support konten video atau audio.
Salah satu pembaruan pada versi terbaru adalah untuk menunjang konten video dan audio yang sudah semakin lazim.
Konten video dan audio sudah jadi bagian esensial dari versi terbaru ini. Anda bisa menggunakan tag elemen <Audio>, <Video> untuk mendeklarasikannya.
4. Sudah Mendukung Graphic Vector
Pada versi lama, graphic vector mungkin Anda aplikasikan dengan dukungan teknologi lain seperti VML atau Flash.
Pada versi terkini, graphic vector seperti file SVG dan Canvas sudah jadi bagian integral. Anda bisa langsung mendeklarasikannya dengan tag elemen <svg> dan <canvas>.
5. Menggunakan Local Storage untuk Mengganti Cookie
Pada versi lama, sistem penyimpanannya masih menggunakan cookie.
Sistem penyimpanan ini memiliki sejumlah kelemahan. Misalnya, kapasitas penyimpanan yang kecil (4kb), hanya mengizinkan penyimpanan data string, memperlambat server web, dan data cepat kedaluwarsa.
Versi terbaru sudah menggunakan local storage atau penyimpanan web yang mengatasi beberapa kelemahan tadi.
Dengan sistem ini, data akan tersimpan di komputer client dengan kapasitas penyimpanannya mencapai 5 MB. Sistem penyimpanan ini juga tidak akan membebani server.
6. Kompatibel dengan Browser Terkini
Saat ini sudah ada banyak jenis browser bermunculan. Versi terbaru dari bahasa pemrograman ini sudah kompatibel dengan berbagai browser baru. Baik itu aplikasi browser di desktop maupun perangkat mobile.
Karena bahasa web ini sudah dioptimasi untuk berbagai jenis web browser terkini, Anda tidak perlu melakukan banyak konfigurasi untuk menampilkan web di berbagai jenis browser.
7. Memungkinkan Javascripts Berjalan di Browser
Versi terbaru memiliki JS Web Worker API. API tersebut membuat antarmuka browser bisa berjalan di beberapa threads (multiple threads).
Dengan demikian, memungkinkan bagi Anda untuk menjalankan JavaScripts di background.
8. Memungkinkan Efek Drag & Drop
Fitur drag & drop adalah salah satu sistem yang sudah lazim di era ini. Fitur ini sangat memudahkan user pada saat mengupload file.
Nah, dengan bahasa web ini, Anda bisa menghadirkan fitur drag & drop dengan lebih mudah.
Itu dia beberapa contoh fitur unggulan dari HTML5. Selain beberapa fitur di atas, tentu saja masih ada banyak lagi fitur lainnya.
Anda bisa mempelajari lebih jauh dari berbagai source tutorial.
Cara Belajar HTML5
Jika Anda ingin menjadi web developer atau web programmer, mempelajari HTML5 adalah hal mutlak.
Selain belajar di pendidikan formal atau lembaga kursus, Anda bisa mulai mempelajarinya secara otodidak dari berbagai tutorial.
Kami merekomendasikan w3schools.com sebagai tempat belajar gratis. Di website tersebut Anda bisa belajar HTML5 secara komprehensif. Anda juga bisa belajar bahasa web lainnya.
Karena begitu banyaknya tag yang harus Anda hafalkan, berikut ini adalah cheat sheet yang bisa Anda gunakan sebagai panduan.
HTML5: Menunjang Pengembangan Web Era Ini
HTML5 merupakan versi terkini dari bahasa web HTML.
Sebagai bahasa markup, hal inilah yang mendefinisikan struktur halaman web. Dengan kata lain, bahasa web ini berperan dalam membentuk tampilan web page.
Versi terbaru ini memiliki sejumlah fitur unggulan yang jadi pembeda dari versi sebelumnya. Fitur-fitur tersebut menunjang banyak kebutuhan di era ini.
Dengan mengaplikasikan versi terbaru ini, halaman web bisa lebih menarik dan interaktif.
Editor : sayasendiri
