
CSS adalah singkatan dari cascading style sheets, yaitu bahasa yang digunakan untuk menentukan tampilan dan format halaman website. Dengan CSS, Anda bisa mengatur jenis font, warna tulisan, dan latar belakang halaman.
Fungsi CSS
Berikut beberapa fungsi CSS lainnya yang baik untuk website, antara lain:
- Proses loading halaman web lebih cepat
Satu rangkaian kode CSS dapat diaplikasikan untuk beberapa halaman website sekaligus sehingga jumlah kode dapat diminimalkan. Hal ini tentunya akan membuat beban loading website menjadi lebih kecil. Alhasil, kecepatan saat loading website pun akan menjadi lebih cepat.
- Beragam variasi
Seperti yang kita ketahui, HTML memang dapat digunakan untuk mengatur tampilan website. Sayangnya, terbatas. Namun hal ini tidak berlaku bagi CSS yang menawarkan lebih banyak style tampilan pada halaman website.
- Tampilan website akan lebih rapi
Dengan menggunakan CSS, tampilan halaman website pun akan rapi dan optimal di berbagai ukuran layar pengguna, baik itu desktop maupun smartphone. Sehingga pemilik website tidak perlu repot mengatur dan pusing memikirkan website tidak maksimal dibuka dari perangkat-perangkat pengunjung.
Hal ini disebabkan oleh kelebihan CSS yang memiliki berbagai property untuk mengatur tampilan konten agar sesuai kebutuhan layar, salah satunya dengan max-width. Saat menggunakan property tersebut, ukuran elemen HTML pun akan berubah sesuai ukuran layar yang digunakan untuk menampilkan website. Kehadiran CSS bagi website terbilang penting. Tanpa adanya CSS, tampilan website tentu akan monoton dan membutuhkan waktu yang lama untuk loading.

Jenis CSS
CSS dibagi menjadi beberapa macam tergantung fungsi penggunaannya, namun ada tiga macam jenis yang paling sering digunakan oleh web designer.
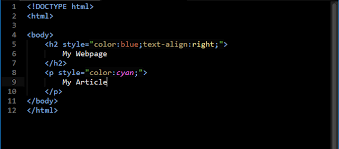
- Inline Style CSS merupakan kode yang dituliskan di dalam file HTML dan menggunakan elemen spesifik yang memuat tag <style>. Jenis CSS ini hanya mempengaruhi satu baris kode HTML dan harus menempel pada elemen tulisan tersebut.
- Internal CSS merupakan kode yang dituliskan pada bagian header file HTML. Sayangnya, jenis ini terkadang membuat loading menjadi semakin lama.
- External CSS merupakan kode CSS yang diletakkan di luar dokumen HTML sebagai file .css. External CSS memiliki fungsi untuk mengkustomisasi semua tampilan halaman website yang sudah ditentukan atau beberapa halaman sekaligus.
Cara kerja CSS
CSS beroperasi dengan bahasa Inggris sederhana berbasis syntax dan dilengkapi sekumpulan perintah atau rule untuk mengaturnya. Salah satu rule CSS dapat beroperasi melalui tag <style> untuk atribut class warna. Dengan pengaturan CSS pada HTML ini akan mengubah warna teks menjadi lebih mudah.
Kemudian, bila ingin mengganti warna teks cukup mengetikkan tag <span> tanpa harus menulis ulang kembali perintah. Inilah mengapa CSS disebut-sebut dapat menghemat waktu pemilik web dengan perintah-perintah yang lebih efisien.
Lebih lanjut, CSS bekerja saat browser memuat halaman website. Proses pengaturan tampilan HTML yang telah ditentukan dengan kode CSS ada beberapa langkah. Pertama, browser akan memuat file HTML dan CSS. Selanjutnya, browser mengubah keduanya menjadi document object model (DOM) yang merupakan komponen yang mewakili file HTML dan CSS dalam memori perangkat pengunjung website.
Setelah itu, browser akan melakukan rendering, yakni di mana browser menerapkan pengaturan di kode CSS pada elemen-elemen HTML sehingga menghasilkan tampilan HTML yang maksimal pada layar pengunjung website.
Editor : Gabyav