Bahasa pemrograman JavaScript punya beberapa aturan penulisan kode yang harus Anda patuhi, diantaranya:
1. Whitespace
Whitespace adalah area kosong berisi karakter tidak terlihat pada JavaScript, seperti spasi, tab, atau enter. Whitespace berguna untuk menata susunan kode agar terlihat lebih rapi.
Penggunaan Whitespace tidak akan menambah ukuran file JavaScript secara signifikan, sehingga kinerja website tetap optimal. Ditambah lagi, Whitespace akan diabaikan ketika browser menjalankan JavaScript.
Berikut adalah contoh penggunaan Whitespace saat coding JavaScript:
| 1 2 3 | function toCelsius(fahrenheit) { return (5 / 9) * (fahrenheit – 32); } |
2. Line Length
Line Length atau panjang baris adalah jumlah karakter JavaScript yang ada dalam satu baris kode. Idealnya, satu baris kode terdiri kurang dari 80 karakter. Hal ini bertujuan untuk meningkatkan kenyamanan saat coding JavaScript.
Jika sebuah perintah JavaScript dalam satu baris terlalu panjang, potong perintah tersebut menjadi dua baris. Usahakan untuk memotong perintah setelah operator (+,-,=) atau koma (,) seperti contoh berikut:
| 1 2 | document.getElementById(“demo”).innerHTML = “Hello Dolly.”; |
3. Comments
Pada JavaScript, komentar berguna untuk mencatat maksud dari sebuah atau beberapa baris kode. Untuk itu, pastikan menulis komentar dengan bahasa yang ringkas dan mudah dimengerti.
Ada dua cara menandai komentar di JavaScript. Yang pertama yaitu komentar satu baris yang diawali dengan tanda // seperti contoh berikut:
| 1 2 | // Change heading: document.getElementById(“myH”).innerHTML = “My First Page”; |
Cara yang kedua adalah komentar beberapa baris dengan tanda /* pada awal dan akhir komentar seperti ini:
| 1 2 3 4 5 | /*The code below will change the heading with id = “myH” in my web page: */ document.getElementById(“myH”).innerHTML = “My First Page”; |
4. Case Sensitive
Bahasa pemrograman JavaScript bersifat Case Sensitive, artinya ia membedakan penulisan huruf besar dan kecil. Contohnya variabel bernama ‘helloworld’ akan dianggap berbeda dengan perintah ‘HelloWorld’.
Untuk itu, usahakan selalu konsisten dalam menulis kode. Sebab, kesalahan penulisan sekecil apapun dapat menyebabkan error pada website Anda. Jika perlu, hanya gunakan huruf kecil saat coding JavaScript.
5. Statement Rules
Statement atau pernyataan adalah instruksi atau alur kerja sebuah program. Pada JavaScript, terdapat dua aturan dalam penulisan statement. Yang pertama adalah simple statement yang diakhiri dengan titik koma (;) seperti berikut:
| 1 2 3 4 5 6 7 8 | const cars = [“Volvo”, “Saab”, “Fiat”]; const person = { firstName: “John”, lastName: “Doe”, age: 50, eyeColor: “blue” }; // Dengan titik koma |
Sementara yang kedua adalah complex statement yang bisa diakhiri tanpa titik koma seperti contoh yang satu ini:
| 1 2 3 | function toCelsius(fahrenheit) { return (5 / 9) * (fahrenheit – 32); } // Tanpa titik koma |
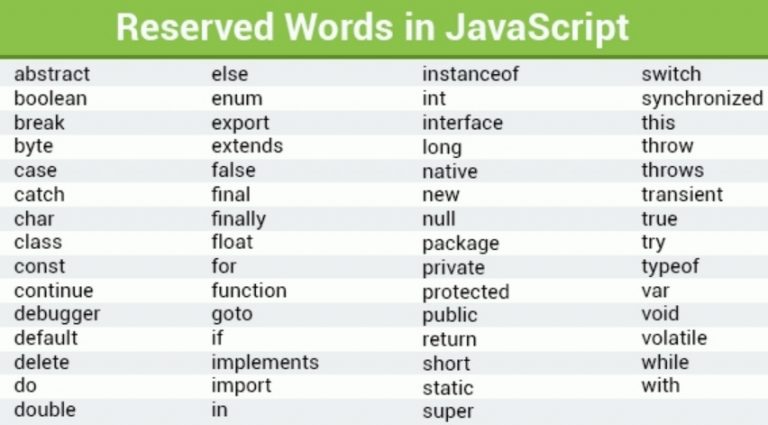
6. Reserved Words
Reserved Words adalah kata-kata khusus yang tidak boleh digunakan sebagai nama variabel atau fungsi. Pasalnya, kata-kata tersebut sudah dipakai untuk menjalankan perintah bawaan pada bahasa pemrograman JavaScript.
Berikut adalah daftar Reserved Words JavaScript yang wajib Anda ketahui:

Berikut aturan penulisan untuk beberapa Reserved Words di atas:
- While:
| 1 2 3 4 | while (i < 10) { text += “The number is ” + i; i++; } |
- For:
| 1 2 3 | for (let i = 0; i < cars.length; i++) { text += cars[i] + “<br>”; } |
- Switch Case:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | switch (new Date().getDay()) { case 0: day = “Sunday”; break; case 1: day = “Monday”; break; case 2: day = “Tuesday”; break; case 3: day = “Wednesday”; break; case 4: day = “Thursday”; break; case 5: day = “Friday”; break; case 6: day = “Saturday”; } |